
Thank you for joining and getting started on the article. Let’s discuss one by one all the app Features of Boost Revenue Apps briefly.
Make sure Promote Me app status must be enabled to display amazing app features of Boost Revenue Apps in your store.
Boost Revenue Apps will include the Quick Add To Cart Buttons with every product for customer convenience to boost revenue. Let’s discuss it.
1) Quick Add To Cart Buttons

The Quick Add To Cart Buttons app is used to include Add-To-Cart Buttons in your collection page so every product will automatically include Add To Cart Button. You can implement it by clicking on the enable button.


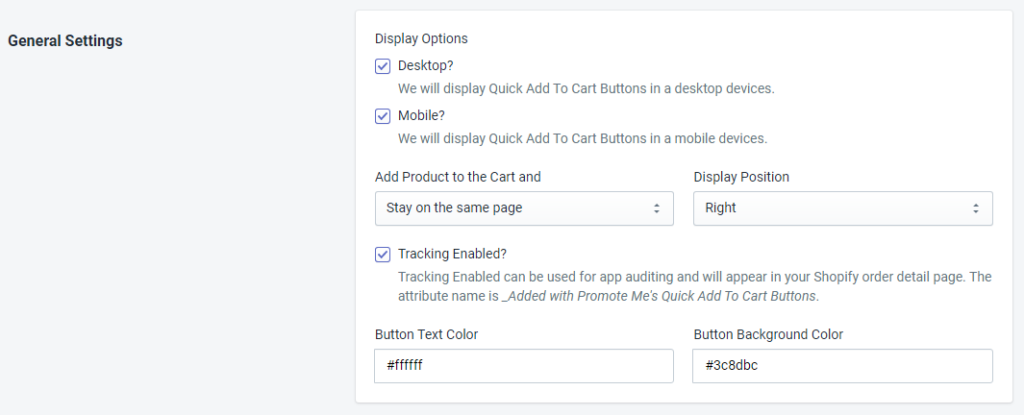
Here, you can set the Display Options with Quick Add To Cart Buttons to show on Desktop and Mobile. It has some of the options.
1) Add Product to the Cart and: That option allows you where to navigate after Product Added to the cart, like Stay on the Same Page or Go To Cart or directly Go To Checkout.
2) Display Position: Here, you can set the position of the Add To Cart button like Auto means it will take the position by itself, Left, Center, and Right.
Here, you can also set the Button Text Color and Button Background Color using the color picker. It can be used for app auditing and will appear on your Shopify order detail page. The attribute name is _Added with Promote Me’s Quick Add To Cart Buttons.
Here you can also set the Button Text Color and Button Background Color using the color picker.

Here you can translate the buttons Captions like Add To Cart, Sold out and Item Added to Cart.

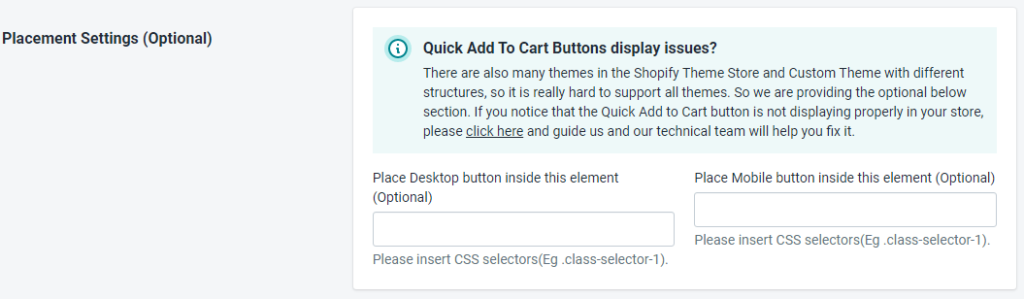
Here you can Place the Desktop button and Mobile button inside the element using the CSS Sector of the page.

Here you can customize the position of the Quick Add to Cart Button that you want to adjust in the page using the CSS Sector of the page or JavaScript.