
Thank you for joining and getting started on the article. Let’s discuss one by one all the app Features of Reduce Cart Abandonment Apps briefly.
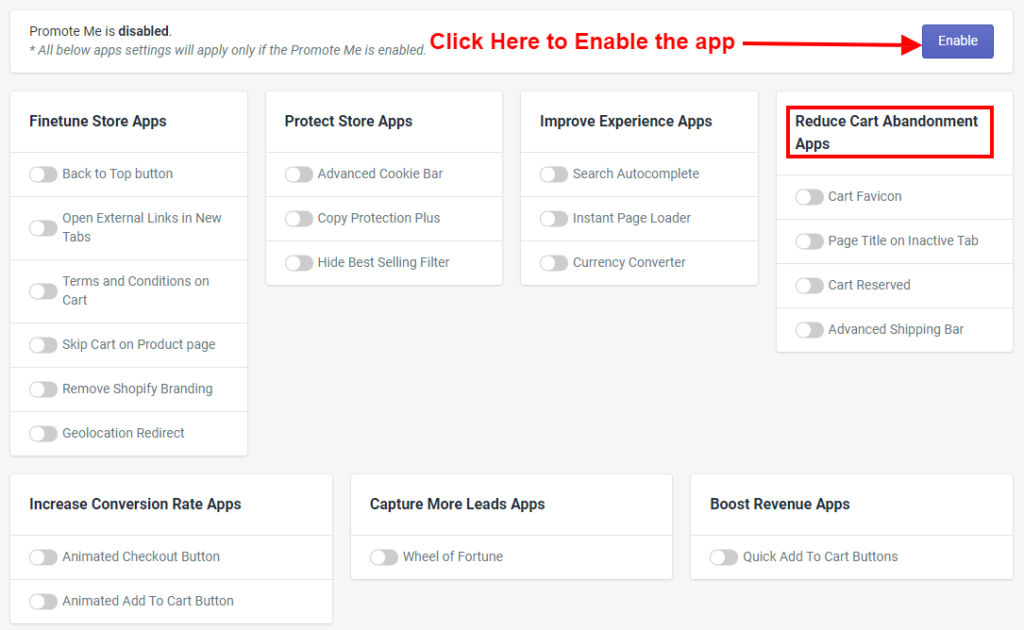
Make sure Promote Me app status must be enabled to display amazing app features of Reduce Cart Abandonment Apps in your store.
Cart abandonment is a consistent issue that’s in e-commerce stores around the world. This means that out of everyone that adds something to their cart on a store, but most of these shoppers will leave the site without completing a purchase.
Here are the apps that will help to reduce cart abandonment and increase sales with complete orders from the customers. There are apps that prevent and reduce cart abandonment which helps to improve the recovery of your store. These apps are designed to prevent cart abandonment in the purchase process, which can help you improve the sales and revenue of your business. Let’s discuss it all.
1) Cart Favicon

The cart Favicon app is concerned with displaying the status of the number of products added to the cart that will be displayed in the tab. You can enable Cart Favicon by click on the enable button. Please make sure to click on the Save button after making any changes.

You can select the style and position of the cart. By using this option, you can select the style of the Rectangle or Circle. You can also select the position of the Cart Favicon icon like Up, Down, Left, and Up Left.

You can select the animation of the Cart Favicon Icon with repeat frequency. There are different animation types like Slide, Fade, Popo, Pop Fade, and none. You can also select with repeat frequency means the animation repeat at regular interval.

You can set the background and Text Color of Cart Favicon Icon using Color Picker. Please make sure to click on the Save button after making any changes.
2) Page Title on Inactive Tab

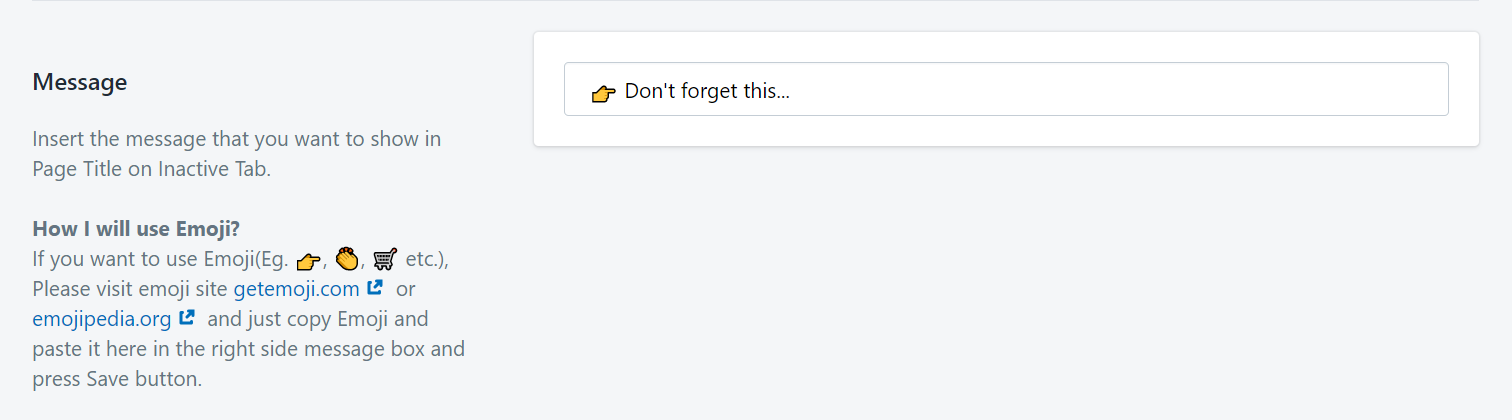
If you want that after the move to another tab, the previously visited tab will be the inactive tab then you can set some text on the inactive tab by enabling this app.

You can enter the message for the inactive tab which displays on the title part of the page like “Don’t forget this”. You can also select the Emoji for an interactive title name. Please make sure to click on the Save button after making any changes.
3) Cart Reserved

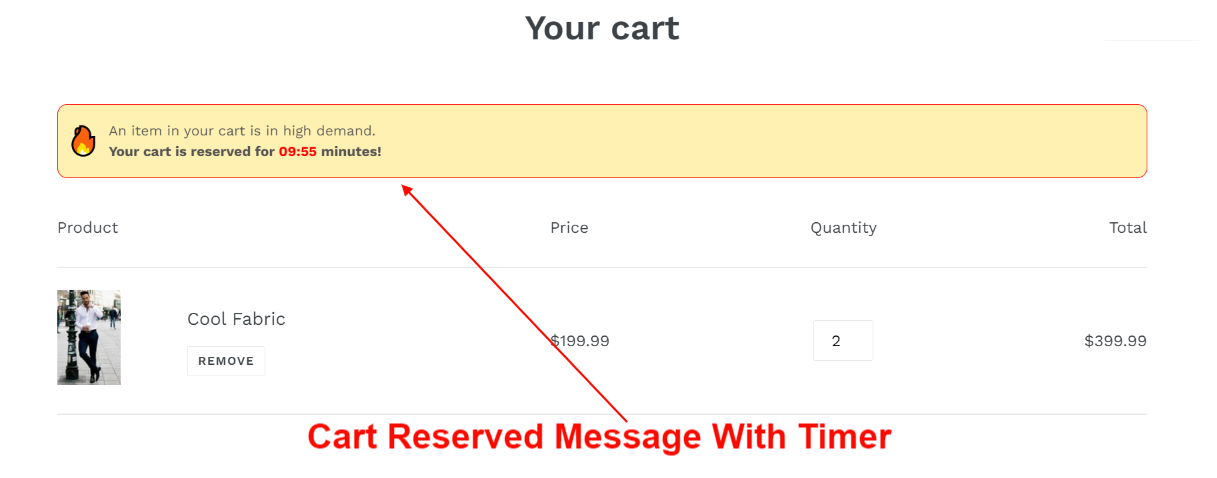
Sometimes a shopper just needs a little push; a little reminder that they need to check out now to avoid losing their items. Cart Reserved can be used to reduce abandonment and increase conversions. They’re used to let people know how much time they have left to buy something before their items can no longer be reserved.
To use the Cart reserved click on the enable button. Please make sure to click on the Save button after making any changes.

Here you can give Countdown Timer, with Cart reserved message, Timer Text, and Emoji’s for cart reserved. You can also set the message font size and border which will be appear surrounded by the Cart Reserved box.


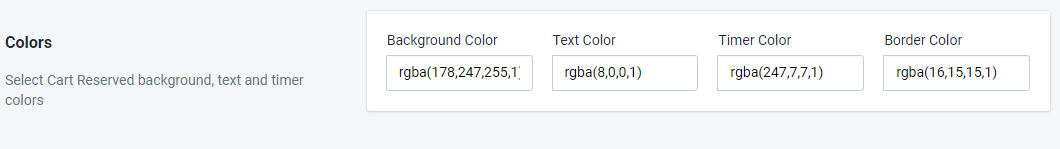
Here you can select the Background Color, Text Color, Time Color, and Border Color of Cart Reserved.

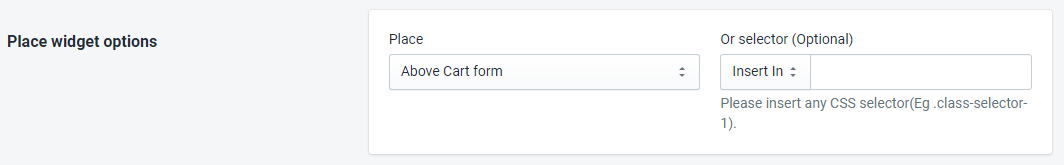
Here you can select the position of the widget. There are two positions are Above Cart form and Below Cart form or you can set the widget position by inserting the CSS selector.

Here you can customize the position of Cart Reserved that you want to adjust on the page of checkout using the CSS Sector of the page or JavaScript.
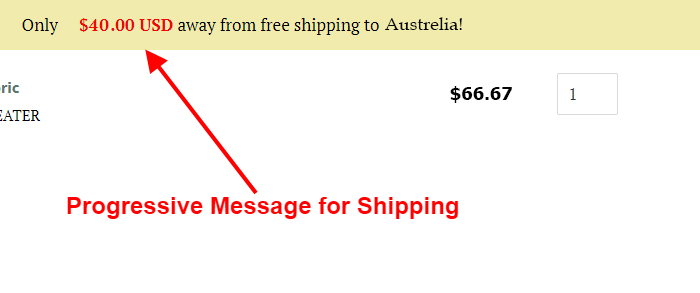
4) Advanced Shipping Bar

Advanced Shipping Bar is for the additional shipping details where the merchant/store owner can add the customer city from where the shipping is free. For that, you have to enable the Advanced Shipping Bar. Please make sure to click on the Save button after making any changes.


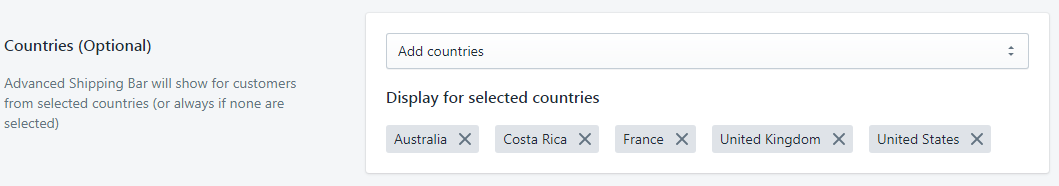
As you add the country from there the shipping will be free.
Note: If there is no country selected then it will be displayed for all.


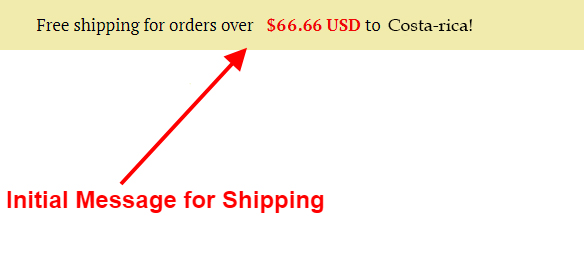
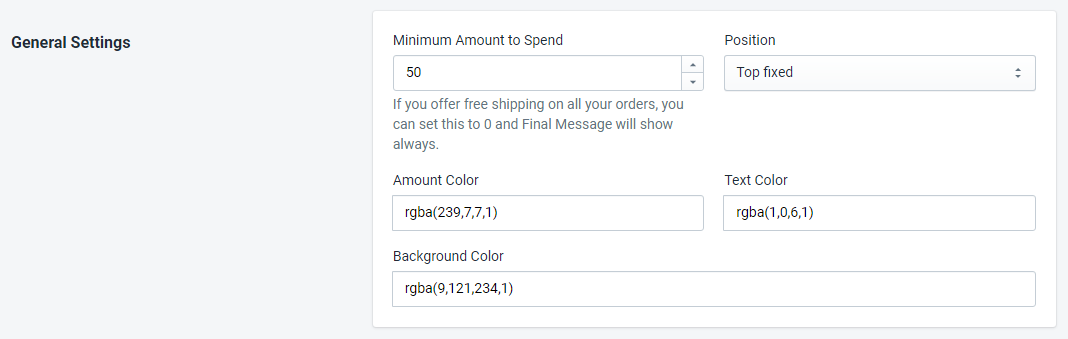
Here you set the minimum amount for the free shipping of orders from a different country. That you can also set the position with three options like Top Relative, Top fixed, and Bottom fixed. From that Top fixed and Bottom fixed position will be visible even when scrolling up or down. But in the Top Relative option Shipping Bar will be hide when scroll down. You can also set the Amount Color, Text Color, and Shipping Bar Background Color.
Here Minimum Amount to spend means to get free shipping you must have to purchase up to the minimum amount that entered into the Minimum Amount to Spend box. E.g. you have entered 700 means up to 699 shipping will be paid after you reach 700 your shipping will be free.


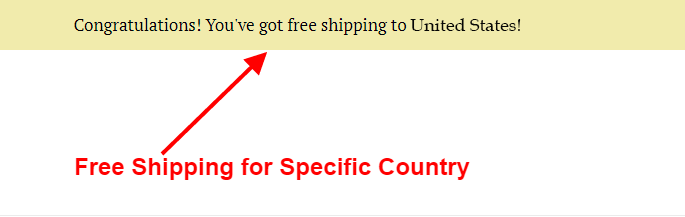
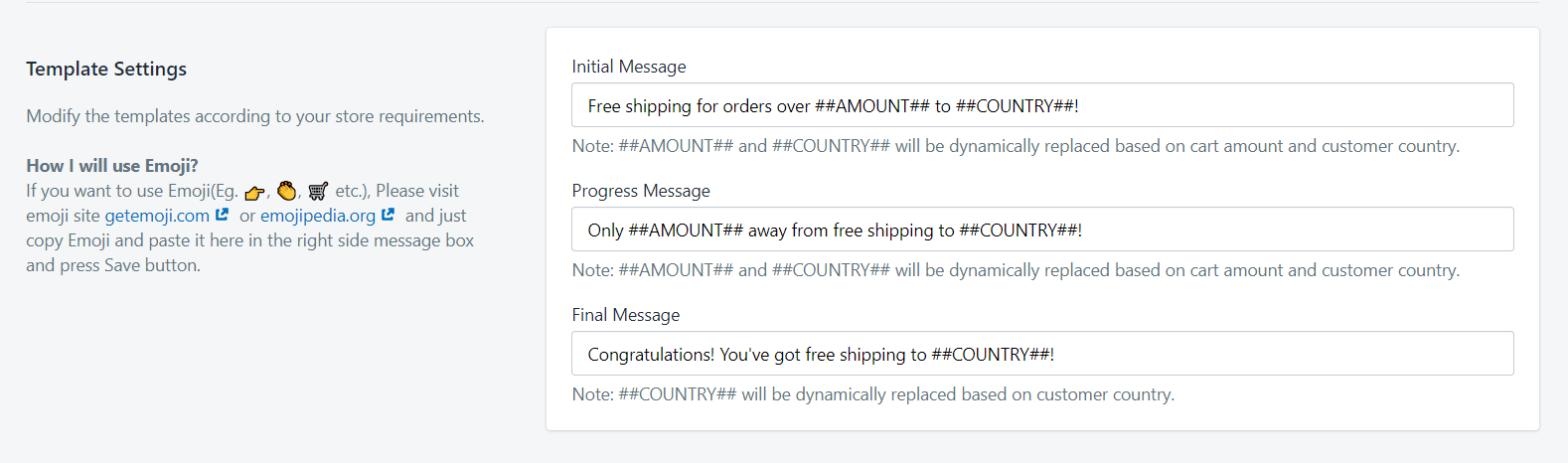
Here you can customize the Initial Message, Progress Message, and Final Message. But you cannot replace the ##AMOUNT## and ##COUNTRY## in which Amount shows the minimum amount required to get free shipping and Country show country where the product will be shipped.

Here you can customize the position of the Advanced Shipping Bar that you want to adjust on the page using the CSS Sector of the page or JavaScript.