Thank you for joining and getting started with the article. By default notim.app (formerly Notify Me app) (Back In Stock) will automatically be set up with all basic settings. Let’s discuss one by one all options available in the Email Template.
1. Email Template:

Preview: By clicking the button, you can see the preview of the email that will be sent to the customer when the product will be available (back in stock). It will help you while configuring the Email Template.
Test Mail: By clicking the button, you can send the testing email for the back-in-stock product. [Here the app will use Sample (Dummy) product.]
Email Template: Here, you can choose (set) the readymade template for the Email. Currently, the app will use the Default template. But more templates are coming soon.
2. Email Subject:

By using this option, you can set (specify) the subject line for the Email that will be delivered to the customers when the product will be available (back in stock).
Also, the merchant can use the available variables while configuring the Email Subject. The {{shop_name}} variable will display the name of the Shop. The {{product_name}} variable will display the name of the product that comes back in stock. The {{variant_name}} variable will display the name of the variant for the product that comes back in stock.
3. Email Header:

Here, you can set (specify) the text that you want to display in the email header.
Also, the merchant can use the available variables while configuring the Email Header. The {{shop_name}} variable will display the name of the Shop. The {{product_name}} variable will display the name of the product that comes back in stock. The {{variant_name}} variable will display the name of the variant for the product that comes back in stock.
4. Email Body:

By using this option, you can set (specify) the text that you want to display in the email body.
Also, the merchant can use the available variables while configuring the Email Body. The {{shop_name}} variable will display the name of the Shop. The {{product_name}} variable will display the name of the product that comes back in stock. The {{variant_name}} variable will display the name of the variant for the product that comes back in stock.
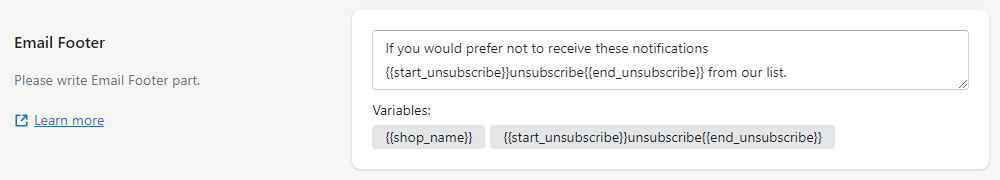
5. Email Footer:

Here, you can set (specify) the text that you want to display in the email footer.
Also, the merchant can use the available variables while configuring the Email Footer. The {{shop_name}} variable will display the name of the Shop. The {{start_unsubscribe}}unsubscribe{{end_unsubscribe}} variable will display the Unsubscribe word with a clickable link. And by clicking on the link, the customer will be able to unsubscribe from the email.
6. Color Settings:

Site Name Color: By using this option, you can choose (set) the color for the site name text. You can use the available color picker to choose the color.
Email Header Color: Here, you can choose (set) the color for the text displayed in the email header. You can use the available color picker to choose the color.
Email Body Color: By using this option, you can choose (set) the color for the text displayed in the email body. You can use the available color picker to choose the color.
Email Footer Color: Here, you can choose (set) the color for the text displayed in the email footer. You can use the available color picker to choose the color.
Image Product Name Color: By using this option, you can choose (set) the color for the product name displayed below the product image. You can use the available color picker to choose the color.
Image Variant Name Color: Here, you can choose (set) the color for the variant name displayed with the product name below the product image. You can use the available color picker to choose the color.
Image Box Color: By using this option, you can choose (set) the border color for the image box. You can use the available color picker to choose the color.
Background Color: Here, you can choose (set) the background color for the email template. You can use the available color picker to choose the color.
Content Background Color: By using this option, you can choose (set) the background color for content displayed in the email. You can use the available color picker to choose the color.