
Thank you for joining. Let’s get started with the article. By default, the Buy Me app will automatically set up with all the basic settings, and the app should start in your store. Let’s discuss all the basic settings options one by one.
1. Status:

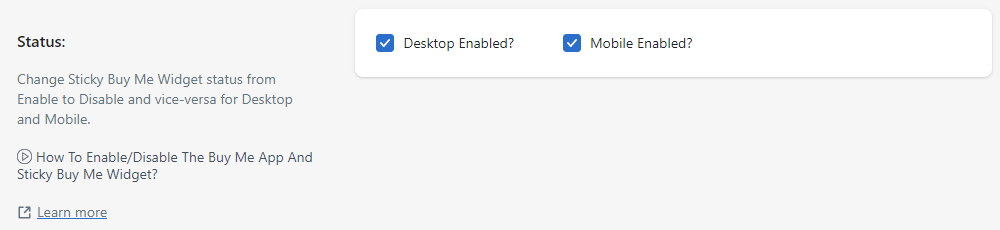
Make sure, the Buy Me app status must be enabled to display all the features of the Buy Me app in your store. The features include the Sticky Buy Me Widget, Sticky Buy Me Cart, Sticky Cart Preview, Quick Buy Me Widget on Product Listing, URL Based Listing Pages, etc.
If you just want to disable the Sticky Buy Me widget, then make the Buy Me app-enabled and just untick/uncheck Desktop Enabled and/or Mobile Enabled checkboxes and press the Save button.
2. Choose Design

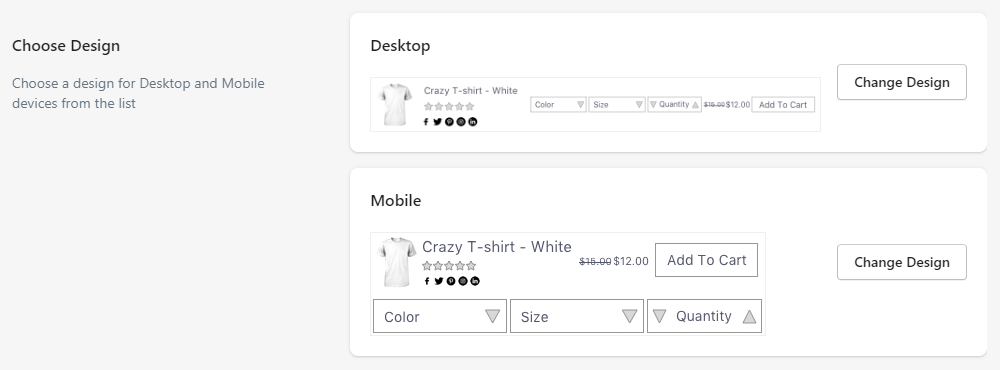
This option allows the app user to select the readymade templates for the Sticky Buy Me Widget. Here, the app offers readymade templates for the Desktop and Mobile separately.
From the Desktop list, the app user can select the template for the Sticky Buy Me Widget, which is displayed on the product page of the website. Here, the app offers different readymade templates. The app user needs to just select the template to use. Also, the user can remove the optional information from the template like Product Image, Product Title, Product Price, Product Compare Price, Variant Selector, Quantity Selector, Review stars, and Social Media sharing icons. All the other settings will be taken from the Sticky Buy Me Widget setting page.
Same way, from the Mobile list, the app user can select the template for the Sticky Buy Me Widget, which is displayed on the product page of the website. Here, the app offers different readymade templates. The app user needs to just select the template to use. Also, the user can remove the optional information from the template like Product Image, Product Title, Product Price, Product Compare Price, Variant Selector, Quantity Selector, Review stars, and Social Media sharing icons. All the other settings will be taken from the Sticky Buy Me Widget setting page.
3. Others (Optional):

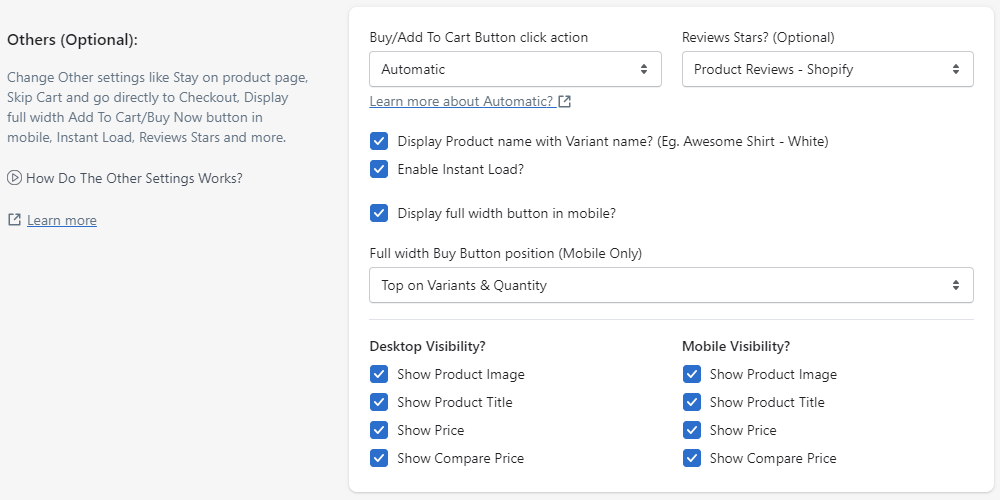
This is a completely optional collection of settings. So by default, these settings are disabled, and if you want to enable simply click on the checkboxes that you want to enable. For Reviews Stars, you have to select the Review Star app from the box that you are using. Let’s discuss it all in a little detail.
Buy/Add To Cart Button click action : With this option, you have control over the action triggered upon clicking the Buy/Add To Cart button. The app provides the following choices:
- Automatic: This option will seamlessly add the selected product to your cart. Depending on your theme compatibility, you may remain on the current page or be directed to the cart page.
- Reload & stay on product page: This option will seamlessly add the product to your cart. And the app will reload the page, ensuring a smooth continuation of your shopping journey.
- Redirect to cart page: This option will effortlessly add the product to the cart and swiftly navigate your customers to the Cart page for a streamlined checkout process.
- Skip Cart and go directly to checkout: This option will accelerate the checkout process by bypassing the Cart page and redirecting your customers directly to Shopify’s native checkout page. While this may reduce Cart Abandonment.
Please note: If you are utilizing a third-party payment gateway instead of Shopify’s native checkout, kindly opt for the “Redirect to cart page” option.
If uncertainty persists, feel free to engage with us via our in-app chat widget or email for further assistance.
Reviews Stars? : If you enable this option then it will display star ratings in the Sticky Buy Me Widget that is given by your customers from the Review app used by you. But you have to select an appropriate Review app from the list of apps provided by different companies that are displayed on the Sticky Buy Me Widget’s configuration page. If you will not find your Review app in the list then please chat with us or email us from an in-app chat widget and we will include your Review app name.
Display product name with variant name? : If you will enable this setting then it will display the product name with the variant name in the Sticky Buy Me Widget.
Enable Instant Load? : If you enable this setting then we will display the Sticky Buy Me widget as soon as your Product page loads in your customer’s browser. This setting will be really helpful when your product page has a default Add To Cart button but it’s too down and your customer needs to scroll more to purchase your product. So it depends on which Shopify Theme you are using. If you are not sure how to use these settings or have any confusion, then please chat with us or email us from an in-app chat widget and we will help you.
Display full width button in mobile? : If you will enable this option then it will display changes to the Buy Me/Add To Cart button only for mobile customers. It will hide the rest of all the things from the Sticky Buy Me widget for Mobile devices only. Sometimes if you enable this option is good for Mobile users as it will simply display one sticky button as the Buy Me/ Add To Cart button and customers will get a larger view in the Mobile site version to see products and any other information from your store. So it’s your choice-based option.
Desktop Visibility? : This option is for the desktop version. It contains the details of products like Product Image, Product Title, Product Price, and Product Compare Price to display in a Sticky Buy Me Widget. If you checked all or some of the options then it will show the details of the product in the Sticky Buy Me Widget. It will allow you to keep those details in the Sticky Buy Me Widget as you need most.
Mobile Visibility? : This option is for the mobile version. It contains the details of products like Product Image, Product Title, Product Price, and Product Compare Price to display in the Sticky Buy Me Widget. If you checked all or some of the options then it will show the details of the product in the Sticky Buy Me Widget. It will allow you to keep details in the Sticky Buy Me Widget that you need most.
4. Positions (Optional):

This is a completely optional collection of settings. So, if you will not change anything in positions then we will apply our default settings. Positions are a really useful feature in the Sticky Buy Me widget. This will allow you to control your Sticky Buy Me widget where it should display and you can make spaces from top or bottom as you want. Let’s discuss all the options in a little detail as below.
- Widget Position: You can set your Sticky Buy Me widget position to either Top or Bottom based on your needs. You can set this position on Desktop and Mobile separately so you can target/serve your Desktop customers and Mobile customers separately.
- Widget Vertical Position: You can adjust the Sticky Buy Me widget on Desktop and Mobile separately. This is useful when you want to display the Sticky Buy Me Widget on a specific pixel position.
- Widget z-index Position: You can adjust the Sticky Buy Me widget in Desktop and Mobile separately. This is useful when you have some other apps or banners that may overlap the Sticky Buy Me widget. If this happens, then just increase or decrease the value of the Widget’s z-index Position until the Sticky Buy Me widget comes before other containers in your store.
Please make sure to click on the Save button after making any changes.
5. Additional Colors (Optional):

This is a completely optional collection of settings. So by default, we will use your Shopify theme settings when applying colors to Product Name, Price, and Compare Price. But if you want to change the default behavior with new colors you can change colors from the Additional Colors section. The Buy Me Widget Background Color option will allow you to change the color of the widget background.
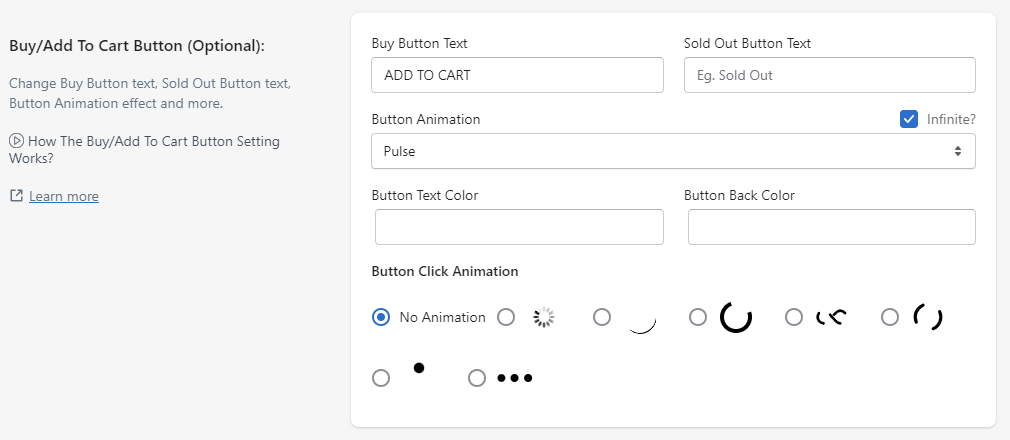
6. Buy/Add To Cart Button (Optional):

This is a completely optional collection of settings. So if you will not change anything in the Buy/Add To Cart button then we will apply your store default Add To Cart/Buy button text and style.
Here, you can change the Sticky Buy Me Widget button text and its animation style. So say your default product page Add To Cart/Buy button text is Add To Cart, but in the Sticky Buy Me Widget you want something else text says “Buy Now”, then you simply need to add “Buy Now” without quotes in the Buy Button Text field as you see in above snapshot. The app will display “Buy Now” text instead of your default store’s product page Add To Cart button text. Same way, in the Sold Out Button Text you can change the Sticky Buy Me Widget button text for the “Sold Out” product. Furthermore, you can change the color of the button text and also change the button back color. And, you can also set the animation effect for the button click.
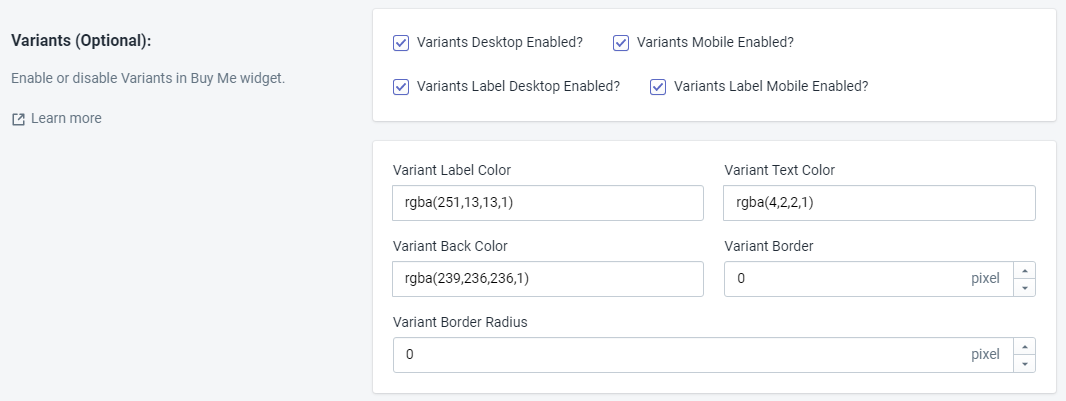
7. Variants (Optional):

This is a completely optional collection of settings. So if you will not change anything in Variants then as default we will not display Variants in the Sticky Buy Me widget only. Variants will be displayed on your product page as per your theme settings and the availability of variants.
From here you can change the Sticky Buy Me Widget Variants settings. So you can enable Variants for Desktop and Mobile separately. If you want to show Variants Labels, then there is an option for this as well. Variant labels mean Sizes, Colors, or anything else as per your Product’s characteristics.
Here, you can change the color of the label and also change the variant text color. You can also change the variant back color as per your choice. Also, the variant border can be changed by pixel. And if you apply a radius to the variant border it feels like a smooth curve.
8. Quantity Box (Optional):

This is a completely optional collection of settings. So if you will not enable Quantity Box in the Sticky Buy Me widget then we will not display Quantity Box although it’s displayed on your Store’s Product page.
Here we are providing two options to enable Quantity Box in your Sticky Buy Me widget. You can enable it in Desktop and Mobile both or only in Desktop or only in Mobile.
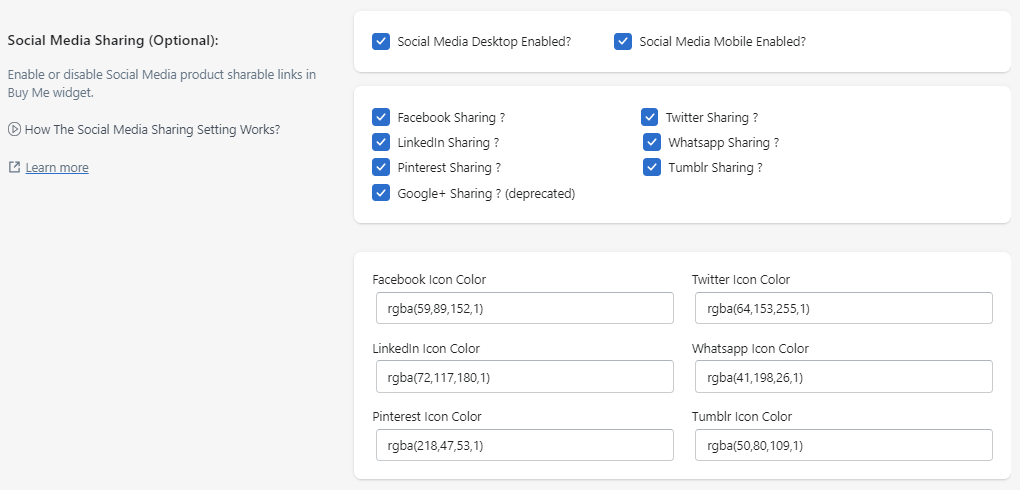
9. Social Media Sharing (Optional):

This is a completely optional collection of settings. So by default, this setting is disabled and if you want to enable simply click on checkboxes on Social Media Desktop and/or Mobile and we will display Social Media icons that you will choose from the below lists and your customers will able to share product(s) to their Social Media and you will get more traffic from their Social Media referral contacts for free. Here you can also change the default color of every social media icon.
10. Custom CSS (Optional):

This is a completely optional and advanced part for customers who have developers/designers with them or who know the CSS design language. In a normal scenario, you never need to do anything in the Custom CSS part but if you need highly modification on the design of the Sticky Buy Me widget, Sticky Buy Me Cart, Quick Buy Me Widget On Product Listing Pages, or URL Based Listing in this case you have to include CSS Classes here.