The Low Inventories Notification Popups keep visitors informed about product availability in real-time, enhancing their shopping experience and building trust in your website’s reliability. This transparency empowers visitors to make informed decisions, boosting conversions and credibility.
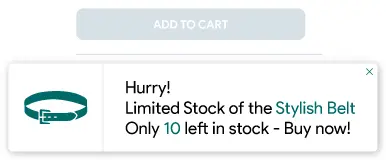
Low Inventories Notification Popups help you easily and effectively create a sense of urgency for your customers regarding purchasing the products and inspire them to perform the action regarding “add to cart” and purchase sooner.


Thank you for joining and starting the Low Inventories Notification article. Let’s discuss each Setting option one by one.
Status:

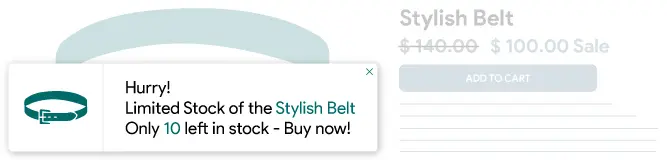
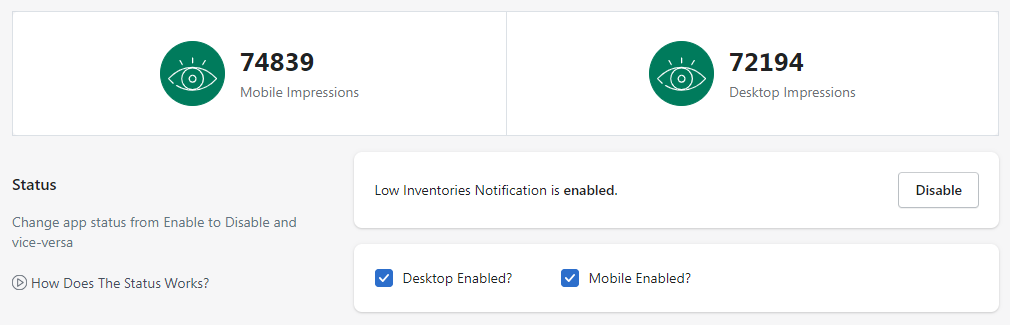
Make sure the Low Inventories Notification status is enabled to display the low inventory popups on the product page of your website to your visitors/customers.
If you just want to disable the pop-ups for a specific device then just untick/uncheck the Desktop Enabled and/or Mobile Enabled checkbox. Please make sure to click on the Save button after making any changes.
Template:

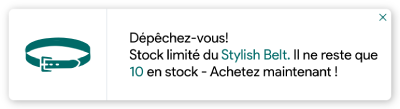
In the Low Inventories Notification Popups, you can customize the popup message by making changes in the template, where the {{ product_title }} variable shows the name of the product that has low inventory, {{ current_inventory_value }} variable shows the available inventory for the product. And, you can add the Emojis also in the message as per requirements. You can set the Bold effect, Italic effect, Underline effect, and Strikethrough effect to normal text as well as the variables. Also, you can reset the template message with the default message by clicking on the “Reset” [at the right corner].
Please make sure to click on the Save button after making any changes.
Add New Template:

Whenever you want to use a country-specific readymade template, you can use (add) it from the “Add New Template” button. After clicking on the button, the app will display a pop-up named “Add New Language Template”. From the pop-up, just find and select the country. Once you select the country name, the app will display the readymade template for the selected country. Then if you want you can modify the template otherwise, directly you can use (add) the template by pressing the “Save” button. Once you press the “Save” button, the app will add the template to the list and you will be able to see all the added templates in the list.
Afterward, when a customer visits the website from a specific country, the app will automatically start to display the pop-up in the user’s country-specific language.
View All Templates:

The View All Templates button will display the list of the templates added for specific countries. Here, you can see the list with Country name, Template, and Action. Under the action, you can edit the template or you can delete the template.
Other Settings:

1. Quantity Threshold: Here, you can specify the value of the product inventory from where you want to start displaying the Low Inventories Notification Pop-up.
When the product inventory level reaches the same or below the selected value, the app will start to display the Low Inventories Notification popups.
Please make sure to click on the Save button after making any changes.
2. Variables Color: Here, you can configure (choose) the color for the Variables.
Please make sure to click on the Save button after making any changes.